2019/10/17 TIL(Today I Learn) - 블로그 리뉴얼! IE CSS 이슈 해결하기, git branch 분리하기
- October 17, 2019
- 2 minute read
-
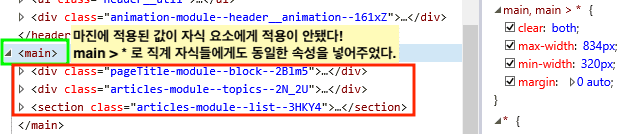
IE11, 10, 9에서 부모 요소의 max-width, min-width 속성과 margin: 80px auto로 가운데 정렬 속성들이 상속은 커녕 적용이 안된 것 처럼 출력됐다.
- 직계 자식 요소를 선택(
부모 요소 > *)해서 속성을 똑같이 넣어주는 것으로 해결했다. - 상하 마진 값 80px은 첫 번째 직계 자식 요소에 margin-top:80px을 넣어주고, 아래 마진 값은 없애기로 했다.
- 직계 자식 요소를 선택(
-
IE9에서 flex 속성이 적용되지 않으면서, 미지원 브라우저 용으로 적어놓은 width:33%가 적용되었다. 하지만 블록 요소는 남은 여백이 있어도 한 줄을 차지 하기 때문에 레이아웃이 깨지게 되었다.
- IE8+9 핵이라는
\0/IE8+9접미사를 붙여서 display:inline-block 속성을 사용해봤는데 적용이 안됐다. - 하지만 다른 브라우저에서도 display:inline-block가 적용됐을 때 레이아웃이 깨지지 않을 것 같아서 핵을 쓰지 않고 그냥 속성을 사용했다.
- IE8+9 핵이라는
-
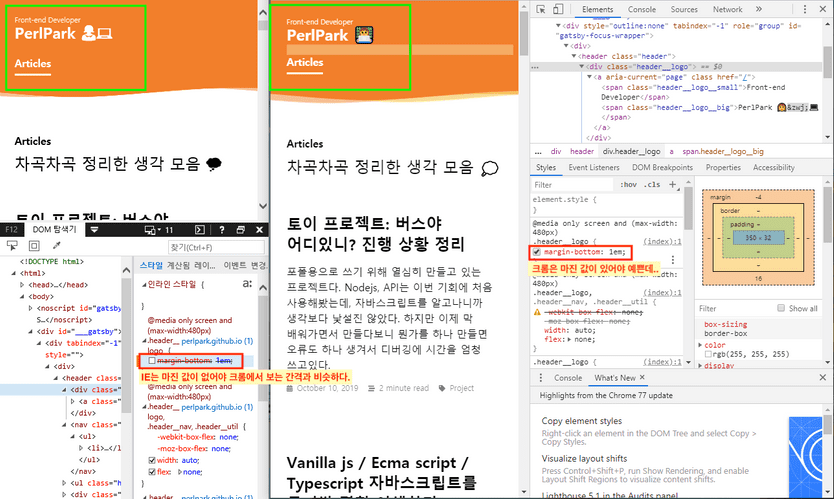
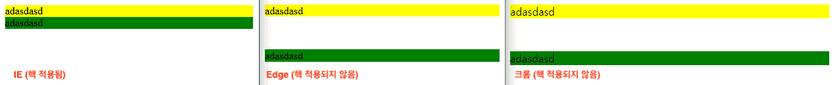
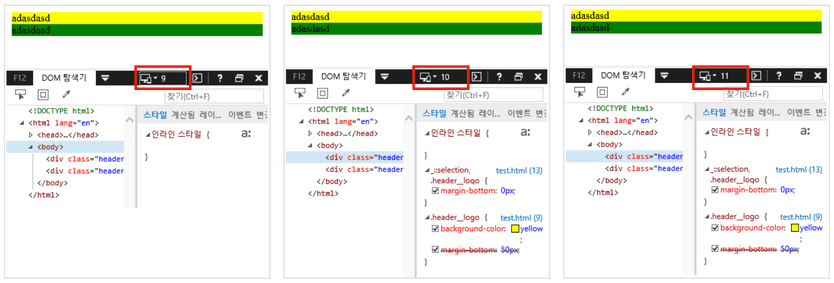
IE11, 10, 9에서 margin이 이상하게 적용되었다. 크롬과 사파리에서는 margin-bottom:1em;이 있어야 간격이 예쁜데(?) IE에서는 간격이 두 배로 보였다.
- IE9 이상 지원 시 사용하는 핵
_::selection, .요소 { 속성:값\0; }을 IE에서만 적용이 되는지 11, 10, 9버전 모두 적용이 되는지 간단히 테스트 해봤다. - 다행히 적용이 잘 되어서, IE에서만 마진값을 없애주는 것으로 해결했다.
- IE9 이상 지원 시 사용하는 핵
-
깃헙 페이지에 배포된 버전에서 긴급한 수정 사항만 반영할 브랜치와, 앞으로 추가될 컨텐츠 페이지를 개발하고 테스트할 브랜치를 나누어야할 필요를 느꼈다.
- 개발용 브랜치는 develop으로 하고, 배포 용 브랜치는 stage로 생성하였다.
- stage는 배포된 버전의 개츠비 코드를 담고 있다.
- develop에서는 바로 배포되지 않을, 추가로 개발 및 테스트할 코드를 담고 있다.
- stage에서 변경사항이 생기면, develop에서 pull 하여 받아온다.
- develop에서 추가 개발과 테스트를 마치면 stage에서 pull 하여 배포할 것이다.